రచయిత:
Janice Evans
సృష్టి తేదీ:
26 జూలై 2021
నవీకరణ తేదీ:
1 జూన్ 2024

విషయము
- ఉదాహరణకు, టైప్ చేయడం ఉన్నారా! "హలో" మరియు "అక్కడ!"
- మీరు ఈ అక్షరాన్ని అతిగా ఉపయోగిస్తే, బ్రౌజర్లకు చక్కని, చదవగలిగే విధంగా లైన్ బ్రేక్లను చొప్పించడంలో ఇబ్బంది ఉంటుంది.
- మీరు కూడా టైప్ చేయవచ్చు ఖాళీని బలవంతం చేయడానికి.

- టైప్ చేయండి మీ స్టైల్ సెక్టాన్ను మూసివేయడానికి. అన్ని CSS కోడ్ ఈ ముగింపు ట్యాగ్కు ముందు వెళ్తుంది.


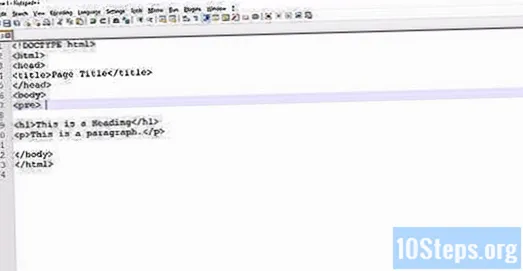
టైప్ చేయండి మీ టెక్స్ట్ తర్వాత. ఇది మీ ముందే ఆకృతీకరించిన వచన విభాగాన్ని మూసివేస్తుంది.
నమూనా HTML కోడ్

సంఘం ప్రశ్నలు మరియు సమాధానాలు
నేను టెక్స్ట్ యొక్క పంక్తులను వ్యక్తిగత పేరాగ్రాఫ్లుగా నిర్వచించినట్లయితే, నాకు పంక్తుల మధ్య ఖాళీ స్థలం లభిస్తుంది. నేను ఆ స్థలాన్ని ఎలా వదిలించుకోవాలి?
పేరా విరామానికి బదులుగా లైన్ బ్రేక్ ఉపయోగించండి.
ఏదైనా HTML మూలకం కోసం నేను ఒకటి కంటే ఎక్కువ CSS తరగతులను పేర్కొనవచ్చా?
అవును, ఇది చాలా సులభం. తరగతి లక్షణం లోపల, మూలకం కలిగి ఉండాలనుకునే అన్ని తరగతులను ఖాళీతో వేరు చేయండి. ఉదాహరణకు, మీకు "బ్లూఫాంట్" మరియు "అండర్లైన్" తరగతులు అవసరమయ్యే ట్యాగ్ ఉంటే, తరగతి లక్షణం ఇలా ఉంటుంది:
HTML కోడ్ను నిలువుగా ఎలా ఉంచాలి?
మార్జిన్ మరియు / లేదా పాడింగ్తో స్టైల్ చేయడం చాలా ప్రాథమికమైనది. ప్రత్యామ్నాయంగా, ఒక మూలకాన్ని ఖచ్చితంగా ఉంచడానికి చదవండి, ఆపై మీరు కోరుకున్న పేజీలో, పిక్సెల్ కోసం పిక్సెల్ ఎక్కడ ఉందో ఖచ్చితంగా పేర్కొనవచ్చు.
నేను టెక్స్ట్ను పక్కపక్కనే ఎలా ఉంచగలను?
మీరు పక్కపక్కనే కోరుకునే వచనం కోసం ట్యాగ్ క్రింద ఒక లేదా ట్యాగ్ చేయండి. ఇది టేబుల్ ట్యాగ్లో ఉందని నిర్ధారించుకోండి.
HTML లో పాడింగ్ జోడించడానికి కోడ్ ఏమిటి?
మీరు CSS ను ఉపయోగించవచ్చు. కర్లీ బ్రాకెట్ల మధ్య, పాడింగ్ అని టైప్ చేయండి: 10 పిక్స్. మీరు 10px ను దేనితోనైనా భర్తీ చేయవచ్చు, మీరు కొలతలు, పిక్సెల్లు, శాతాలు మొదలైన వాటిని ఉపయోగించవచ్చు.
చిట్కాలు
- మీ ఖాళీలు వెబ్ బ్రౌజర్లో వింత చిహ్నంగా మారితే, ఇది ఆన్లైన్ ప్రదర్శన కోసం ఉద్దేశించని వర్డ్ ప్రాసెసింగ్ ఫార్మాట్లో నిల్వ చేయబడిన అదనపు డేటా వల్ల కావచ్చు. నోట్ప్యాడ్ లేదా టెక్స్ట్ఎడిట్ వంటి సాదా టెక్స్ట్ ఎడిటర్ను ఉపయోగించడం ద్వారా దీన్ని నివారించండి.
- మీ టెక్స్ట్ యొక్క అంతరంతో సహా మీ పేజీని వేయడానికి CSS చాలా శక్తివంతమైన మరియు able హించదగిన మార్గం.
- విచ్ఛిన్నం కాని స్థలం
అక్షర ఎంటిటీకి ఉదాహరణ, ఇది మీ కీబోర్డ్లో మీరు టైప్ చేయలేని అక్షరాన్ని సూచించే కోడ్.
హెచ్చరికలు
- కోసం HTML అక్షరం టాబ్
మీరు అనుకున్నట్లు పనిచేయదు. ప్రామాణిక HTML పత్రానికి టాబ్ స్టాప్లు లేవు, కాబట్టి టాబ్ అక్షరం ఏమీ చేయదు. - మీ HTML ను కోడ్ ఎడిటర్ లేదా సాదా టెక్స్ట్ ఫైల్లో ఎల్లప్పుడూ వ్రాయండి, వర్డ్ ప్రాసెసింగ్ ఫైల్ ఫార్మాట్ కాదు.